bibo
مدير عام


 مشاركات : 631 مشاركات : 631
 المزاج : عاشق المزاج : عاشق
الساعة الآن :
 |  موضوع: حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام موضوع: حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام  الجمعة مايو 17, 2013 12:58 pm الجمعة مايو 17, 2013 12:58 pm | |
| السلام عليكم
وكما عودناكم بحصرياتنا نعود لكم
اليوم ومع كود اكثر من روعة
كود يجعل الاقسام جميلة جدا
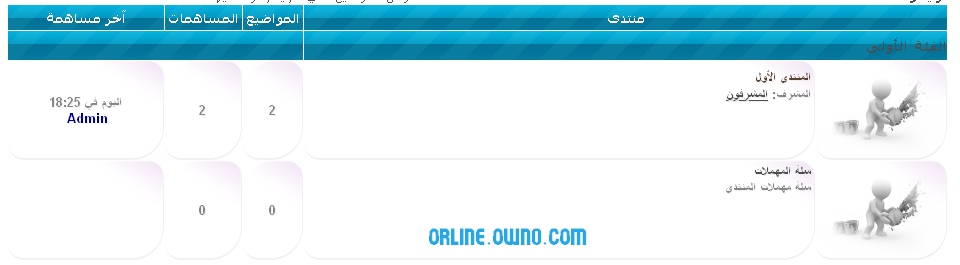
نوريكم مثال
مثال صورة
 مثال مباشر مثال مباشر
الكود
| الرمز: |
row1
{
background: url("https://i.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row2
{
background: url("https://i.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row3
{
background: url("https://i.servimg.com/u/f46/15/56/98/16/alt210.png") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
} |
طريقة وضع الكود لوحة الادارة مظهر المنتدى الصور والوان الوان-ورقةcss ثم سجل | |
|
aiglemaster
عضو جديد


 مشاركات : 10 مشاركات : 10
الساعة الآن :
 |  موضوع: رد: حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام موضوع: رد: حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام  الجمعة مايو 17, 2013 5:34 pm الجمعة مايو 17, 2013 5:34 pm | |
| شكرآ جزيلا على الموضوع الرائع و المميز
واصل تالقك معنا فى المنتدى
بارك الله فيك أخى ...
ننتظر منك الكثير من خلال إبداعاتك المميزة
لك منـــــــ إجمل تحية ــــــــــى | |
|

